#PowerHack🔮 1 - A quick & dirty way to get 100’s more icons in your app (NOT SVG’s!)
Welcome to another series on my blog! You may have seen some of my tweets and posts on LinkedIn sharing some hacks and tricks that I discover while pushing the boundaries of the art of the possible. I thought it would be a great idea to have another series alongside my other two series - UI/UX and #PowerFix🛠. Because if there’s another way to do something.. why not do it?! #hacktheplanet continues 😉
For my first episode, I’ve chosen something incredibly simple, yet I haven’t seen it used anywhere - a fourth way to get icons in Power Apps.
If you’ve worked with Canvas Apps, you’ll know that we currently have three options when it comes to icons:
out-of-the-box icons that come in the App Maker studio - they are great, but the options are limited,
icons uploaded as images - my least favourite option, as they are static and you cannot change their colours,
SVG’s - my FAVOURITE option if you haven’t guessed already. They open another world of possibilities in Canvas Apps with animation, lineal gradients, glowing effects and so much more.
So what’s the fourth option you may ask?! Well… emojis. Not exactly emojis, but built using the same framework. Unicode characters (icons). They are basically symbols. So what do they look like?
♫ ☃ ♚ ✩ ♞ ☀ ☺ ♡ ☁ 🔓︎ ✉ ➜
If you hover over one of those, you’ll notice that it is not a picture. You can select each one and copy them and paste them anywhere. Cool, right?!
Because unicode icons are recognised as text characters, they work just like text does. Let’s dive into an example in a Power App so you can see the real benefits!
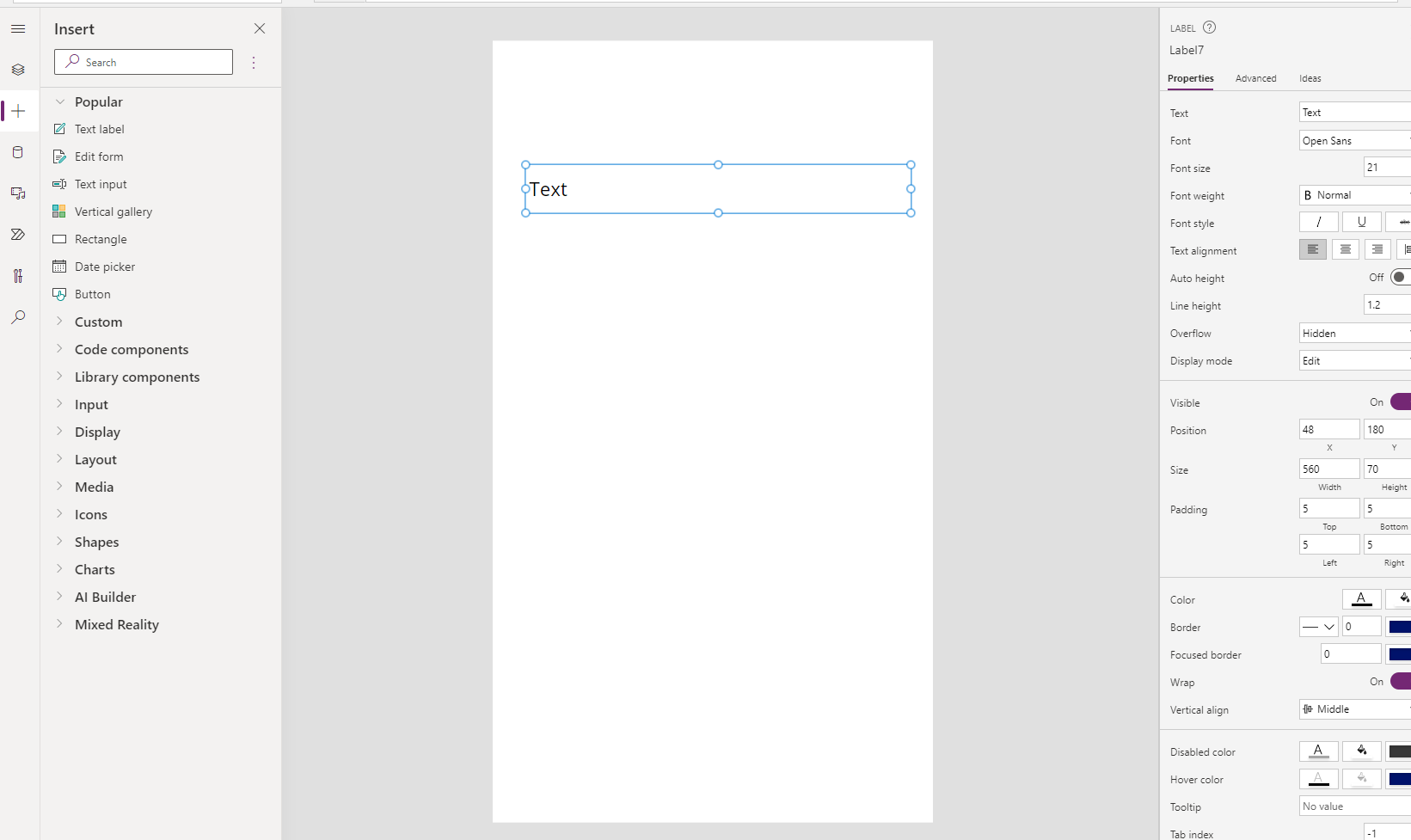
Firstly, let’s add a label to our screens.
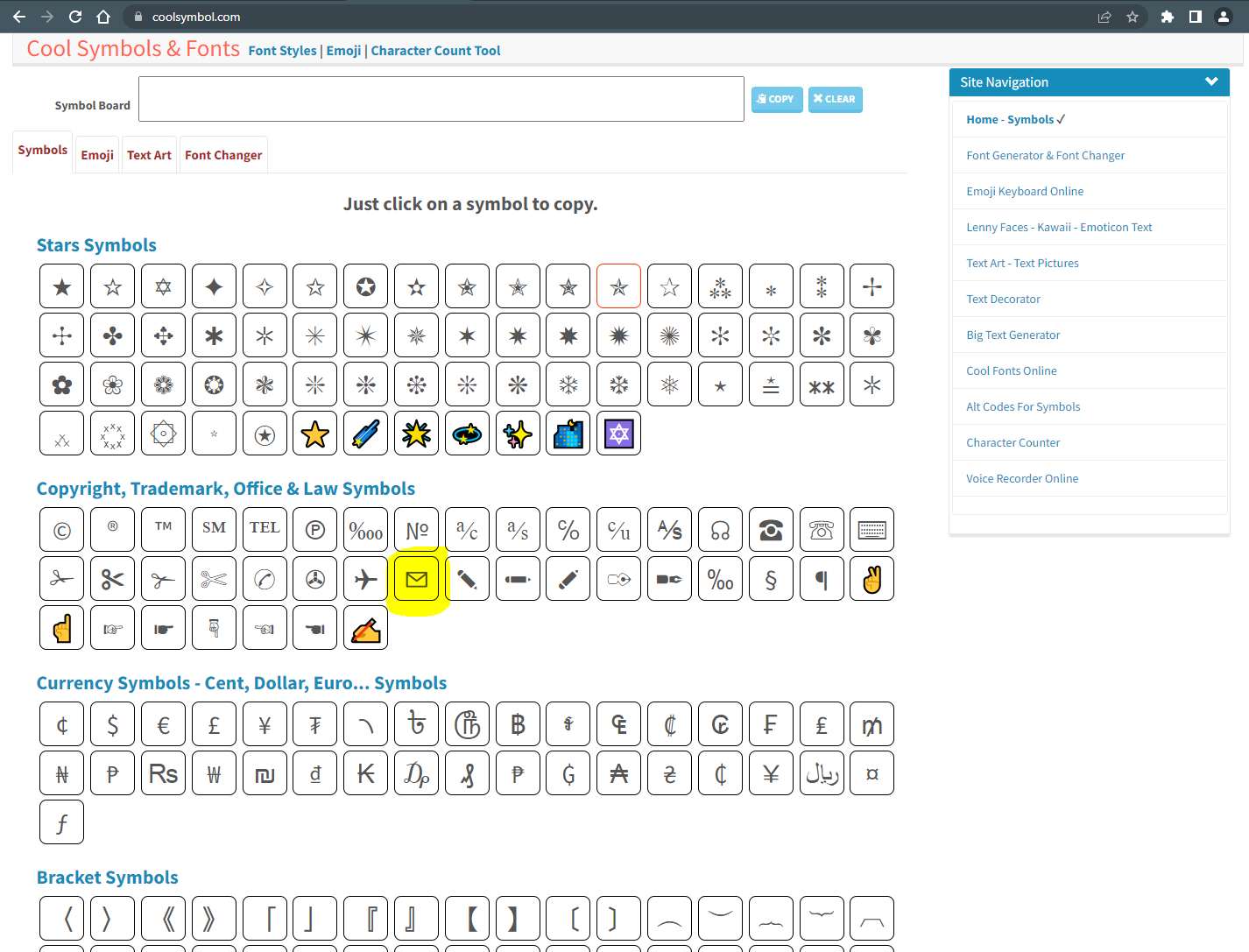
For today’s demo, I’ll be using CoolSymbol website as I’ve found it to be the best. Select any of the icons you like - please only use the black icons. Although the colourful ones/emojis will also work, they are not as flexible as the black ones! For our demo, I’m choosing an envelope (✉).
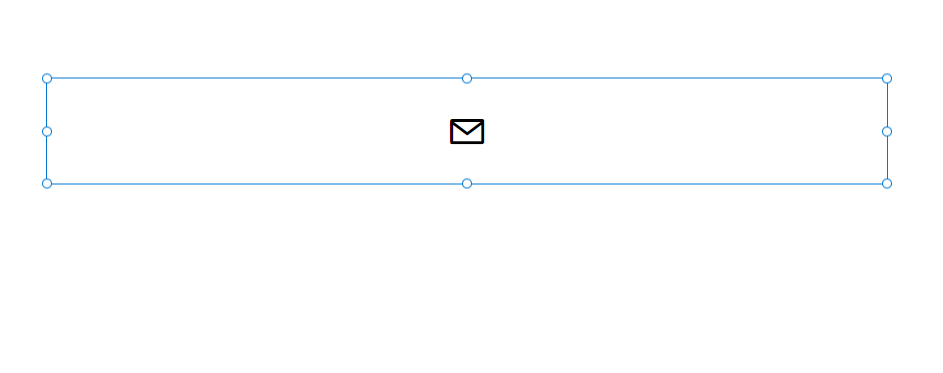
When you click on the icon, it will automatically copy it to your clipboard. All you have to do now is go back to your app, double click on the label to start typing (or use the pane on the right) and press Ctrl + V. THAT’S IT!!
I know what you’re thinking.. ‘Kristine, why?!?!’. OK, let me show you a simple trick! Let’s add some text to our label.
And here’s the trick… change the colour of your label to any colour you like. What happens next?! BOTH the text and the icon change colour simultaneously🤩
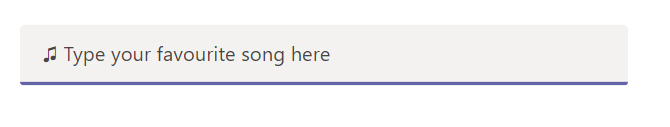
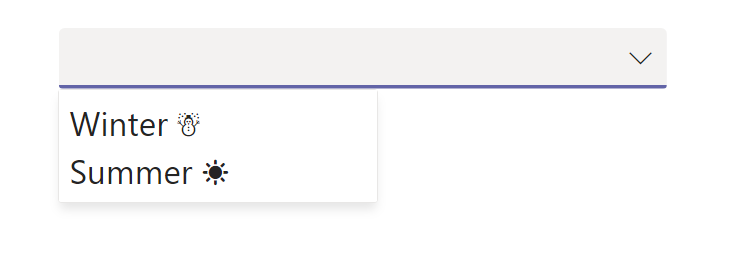
Very effective, right?! You can use them in any control in your Power App - buttons, galleries, HTML control, dropdowns - the options are unlimited. They will get bigger as you change the size of your text too!
Simple, but so effective! Let’s recap the benefits:
Automatically inherit colours and size of the text = less PowerFX and less maintenance,
Reduce the amount of controls - rather than use a control and an icon, you can have the same experience with just one control,
Unicode characters are extremely lightweight - over a 100 of unicode symbols is still less than 1kb.
They are just SUPER QUICK to implement!
Hope you enjoyed the first episode of my hack series. Don’t forget to subscribe if you’d like to receive updates on new blog posts!
😊